How To Display Background Image In Mobile
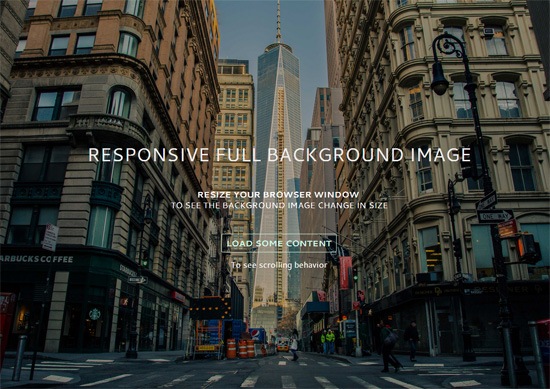
In this tutorial, we'll go over the simplest technique for making a background image fully stretch out to cover the entire browser viewport. Nosotros'll use the CSS background-size belongings to make it happen; no JavaScript needed.  View Demo Download Source from GitHub
View Demo Download Source from GitHub
Examples of responsive total background images
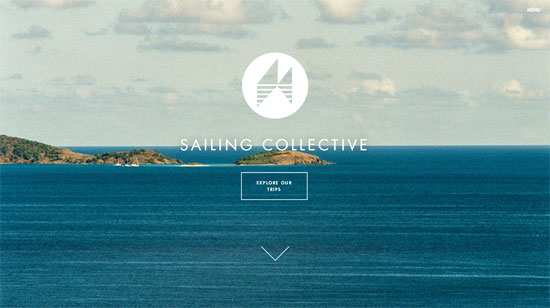
Having a big photo that covers the entire groundwork of a web page is currently quite popular. Here are a few websites that have responsive total background images:  Sailing Collective
Sailing Collective  Digital Telepathy
Digital Telepathy  Marianne Restaurant If yous'd like to achieve a similar look in your next web design projection, you're at the right spot.
Marianne Restaurant If yous'd like to achieve a similar look in your next web design projection, you're at the right spot.
Core concepts for creating responsive groundwork images with CSS
This is our game program.
Utilise groundwork-size holding to cover the unabridged viewport
The CSS background-size holding can have the value of cover. The cover value tells the browser to automatically and proportionally scale the background image'due south width and pinnacle so that they are e'er equal to, or greater than, the viewport'south width/height.
Use a media query to serve a smaller background image for mobile devices
To raise the page load speed on pocket-sized screens, we'll utilize a media query to serve a scaled-downwards version of the background image file. This is optional.
The technique will work without this.
Simply why is serving a smaller background image for mobile devices a good idea? The image I've used in the demo is about 5500x3600px. This dimension will have us covered on most widescreen reckoner monitors currently being sold in the market, but at the expense of serving up a ane.7MB file.
That huge of a payload simply for a groundwork photo is never a skilful thing under whatsoever sort of situation, but it's exceptionally bad on mobile cyberspace connections.
And also, the paradigm dimension is excessive on modest-screen devices (more on this further downwardly in this tutorial).

SEO and spider web design are like peanut butter and jelly. Find out why in our Costless guide: How to Integrate SEO and Web Design.
Testify Me the Guide
Let'due south walk through the process.
HTML
This is all y'all need for the markup:
<!doctype html> <html> <body> ...Your content goes here... </torso> </html>
We're going to assign the background image to the body element and so that the image volition always embrace the entire viewport of the browser. However, this technique will besides piece of work on any block-level element (such equally a div or a class).
If the width and height of your block-level container is fluid, then the groundwork paradigm will e'er calibration to cover the container entirely.
CSS
Nosotros declare a style rule for the body element like so: body { /* Location of the image */ background-prototype: url(images/background-photograph.jpg); /* Background paradigm is centered vertically and horizontally at all times */ background-position: center center; /* Groundwork paradigm doesn't tile */ background-echo: no-echo; /* Background epitome is fixed in the viewport then that it doesn't move when the content'due south pinnacle is greater than the epitome's height */ background-zipper: fixed; /* This is what makes the background paradigm rescale based on the container's size */ groundwork-size: embrace; /* Prepare a background colour that will be displayed while the background paradigm is loading */ groundwork-color: #464646; } The most essential property/value pair to pay attention to is:
background-size: cover;
That'southward where the magic happens. This property/value pair tells the browser to scale the groundwork paradigm proportionally so that its width and height are equal to, or greater than, the width/height of the element. (In our instance, that'southward body element.)
There's an issue with this holding/value pair though: If the background prototype is smaller than the body element's dimensions — which will happen on high-resolution screens and/or when you've got a ton of content on the page — the browser will programmatically calibration up the image.
And, every bit we all know, when we scale upwardly an paradigm from its natural dimensions, the image quality degrades (in other words, pixelation occurs). ![]() When an image is scaled upwards above its natural dimensions, prototype quality is afflicted. Keep that in listen as you choose which image you're going to use.
When an image is scaled upwards above its natural dimensions, prototype quality is afflicted. Keep that in listen as you choose which image you're going to use.
The demo uses a huge 5500x3600px photograph for larger screens so information technology'll be a while before we run into trouble. Permit's move on. And then that the background image is always centered in the viewport, nosotros declare:
background-position: middle center;
The above sets the scaling axis at the center of the viewport.
Next, we demand to deal with the situation where the content's height is greater than the visible viewport's height. When this happens, a ringlet bar will appear. What nosotros desire to practise is brand sure that the groundwork image stays put even when the user scrolls down, or else we'll either run out of image at the bottom, or the groundwork will motion as the user is scrolling down (which can be very distracting).
To do this, nosotros set the background-zipper holding to fixed.
background-attachment: fixed;
In the demo, I included a "load some content" feature so that you lot can meet the scrolling behavior when background-attachment is fixed. One matter you could do is download the demo and so play effectually with the positional property values (eastward.1000. background-zipper and background-position) to come across how it affects the behaviors of page-scrolling and the groundwork image.
The other holding values are pretty cocky-explanatory.
For digital marketing communication on the regular, subscribe to the email that more than 200,000 other marketers trust:
Revenue Weekly.
Sign Up Today 

Shorthand CSS notation
I wrote the groundwork properties in total annotation to make the CSS easier to describe. The equivalent shorthand CSS annotation for the above is: body { background: url(background-photo.jpg) eye center cover no-echo fixed; } All you lot have to exercise is change the url value to point to the location of your background image, and you're good to go.
Optional: Media query for small screens
For small screens, I used Photoshop to proportionally resize the original background paradigm down to 768x505px and I likewise ran information technology through Smush.information technology to cut out a few more bytes. Doing this reduced the file size downwards from 1741KB to 114KB. That's a 93% reduction in file size.
Delight don't go me wrong, 114KB is still quite big for a purely artful component of a design. For a 114KB payload, I would normally only subject area users to it if the file had the potential to add a significant improvement in UX, because of the huge mobile web performance trade-off. Hither's the media query: @media simply screen and (max-width: 767px) { body { /* The file size of this background image is 93% smaller to improve page load speed on mobile cyberspace connections */ groundwork-paradigm: url(images/background-photo-mobile-devices.jpg); } } The media query is set at a max-width: 767px breakpoint, which in our example means that if the browser viewport is greater than 767px, it volition serve the larger background prototype file.
The downside of using the media query to a higher place is that if you lot resize your browser window from, for example, 1200px width down to 640px width (or vice versa), you lot will momentarily run into a flicker while the smaller or bigger background epitome loads upwardly. In improver, because some small devices tin can render more pixels — for example, iPhone 5 with its retina display can render 1136x640px — the smaller background image will be pixelated.
Create your first responsive background epitome with CSS
You can get the most current source code of this tutorial from GitHub. If I can say just ane cautionary thing about this technique, it's this: Please use information technology with care because large files tin severely bear upon UX, especially when our user is not on a fast or reliable Cyberspace connexion. This is also the reason why you should set a good default groundwork color so the user tin read the content while the background image is loading.
Optimizing your Web images before putting them up on production is never a bad idea either; we've got some articles to aid with this:
- Guide to Saving Images for the Web
- Tools for Optimizing Your Images
- A Crash Course Guide on JPEG
- Advanced Image Optimization Tricks
License: Public Domain Dedication
No need to ask permission if you want to employ the source code included in this tutorial; I've placed the tutorial's lawmaking in the public domain nether CC0 1.0 Universal. The source code in my GitHub repo is free of whatever copyright restrictions. You can employ, sell, modify, and distribute the source code, all without request permission, providing attribution, or any other requirement.
(I don't ain the background image though, information technology's from Unsplash.)
Related Content
- Understanding the Elements of Responsive Web Pattern
- 8 Ways to Add together a Responsive Navigation Menu on Your Site
- A Comparison of Methods for Edifice Mobile-Optimized Websites
How To Display Background Image In Mobile,
Source: https://www.webfx.com/blog/web-design/responsive-background-image/
Posted by: ochoascang1935.blogspot.com


0 Response to "How To Display Background Image In Mobile"
Post a Comment