How To Put Background White In Gimp
Text and images Copyright (C) 2002 Seth Burgess and may not exist used without permission of the author.
Intention¶
 to
to 
This tutorial shows you how you can efficiently replace the background of an image with another in GIMP, through the utilise of the color to blastoff plug-in. The aim is to evidence the advantages of using the color to alpha plug-in over selection-based techniques. To illustrate this, this tutorial will use the above images equally source and destination. This tutorial doesn't address the complexities of handling existent-world photos in this manner, but does briefly talk over it at the stop.
Why Not a Selection¶









The mutual approach to doing many things in GIMP is to first get a good selection. However, when removing an anti-aliased object from its groundwork is not a practiced idea, as shown in a higher place.
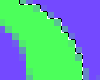
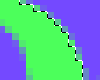
You'll annotation that each of the three zoomed in selections above have varying amounts of the dark-green-blue mix selected. When these are filled, we are left with flat black and slightly blueish-greenish pixels between them, or no transition to black at all.
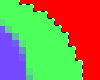
Compare each with the target image beneath. The left 1 has a blue border around it. This looks somewhat bully, but not what we're going for. The middle one is close, but at that place are some ugly visible pixels still. You tin try getting rid of all the ugly pixels, but then y'all'll finish upward with something jagged like on the right.
Y'all can spend hours trying to discover something that will piece of work perfectly, but you won't. Anything short of the rightmost image has some blue in the pixel, which will stick out. You can go also far, and alloy it back to something close, but this is time consuming. Instead, may I suggest the remainder of the tutorial?
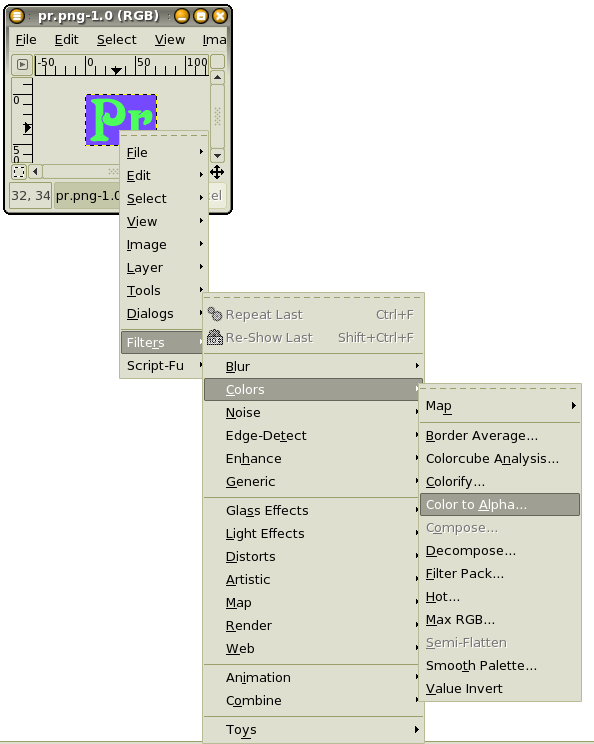
Step i¶

The outset step is to activate the color to blastoff plug-in. Its menu location is Filters -> Colors -> Color To Alpha, where means to right click on the image. If its grayed-out, it means that y'all have an indexed prototype. If its not at that place, upgrade your gimp to 1.2.x.
Step 2¶

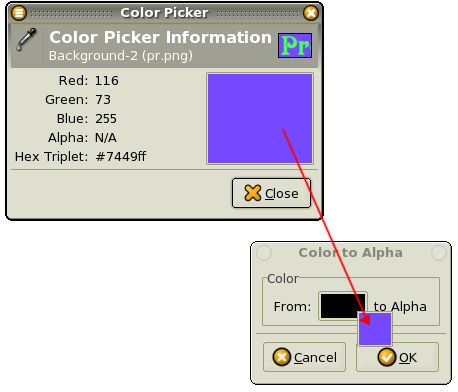
Next use the  Color Picker Tool to select the background colour.
Color Picker Tool to select the background colour.
Footstep 3¶

When you lot used the colour picker to select the background, a window with the colour popped up. Click, hold, and drag from the color portion of this window to the colour portion of the Color To Alpha plug-in. If using Gimp for Windows, you lot'll have to right-click on the destination push and select the Foreground - drag due north' drib doesn't work. Click OK after the color indicator on the Color To Blastoff plug-in is changed to blue.
Stride 4¶


At that place should now be a nice green and alpha paradigm with no trace of the blue left. Adjacent add the new background.
Step v¶


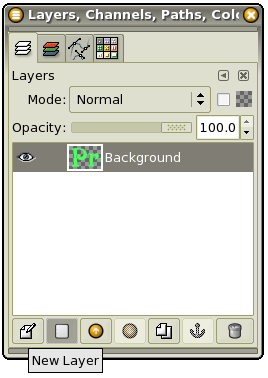
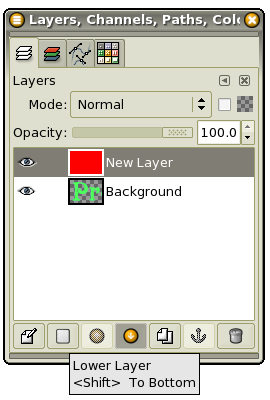
Now create a New Layer (have Foreground set to Ruby when yous exercise this). Lower the newly created layer.
Last¶

The image should now be green on crimson, with no trace of blueish!
This may non work also for y'all for 2 reasons:¶
- Photo'south don't tend to have one color yous can choose like that
- The foreground may contain portions of that color that are removed by the plug-in
The work arounds, respectively, are:
- Apply multiple times, or simply once and touch-up by hand
- Paint underneath the new image with the original color to bring it back to those portions that need it
The original tutorial tin be found hither.
How To Put Background White In Gimp,
Source: https://www.gimp.org/tutorials/Changing_Background_Color_1/
Posted by: ochoascang1935.blogspot.com


0 Response to "How To Put Background White In Gimp"
Post a Comment