How To Set A Picture In Background Of Roll20
Dungeon Primary, player, consumer, and lover of several "DnD" games, both my own and streamed by others.

How to Add Maps to Roll20
Roll20 isn't the easiest website to learn, but once y'all go the hang of it your tabletop games will go much smoother, with every actor knowing exactly where they are and what they're fighting. To make the learning just a lilliputian bit easier, here's a guide to making your first map on Roll20 and adding your player's tokens.

Step 1: Creating a Game
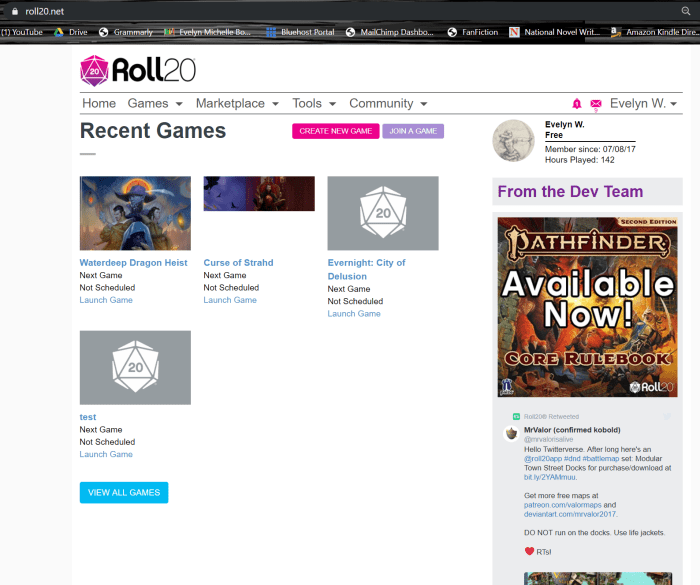
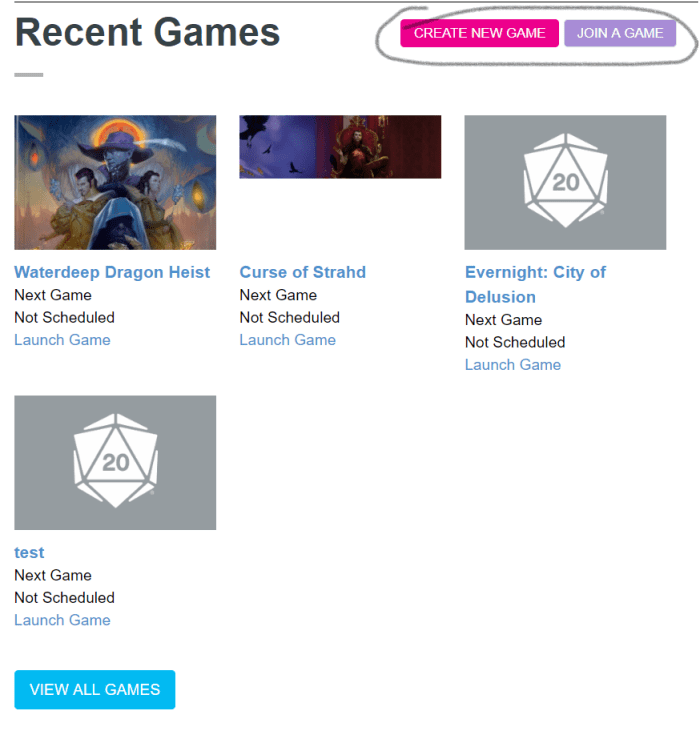
The first two pictures are of the Roll20 homepage. When you offset go to the website you'll find something similar. It shows all the games you've played in and all the games you've made (or you volition brand.)
To make your first game yous'll click Create New Game.
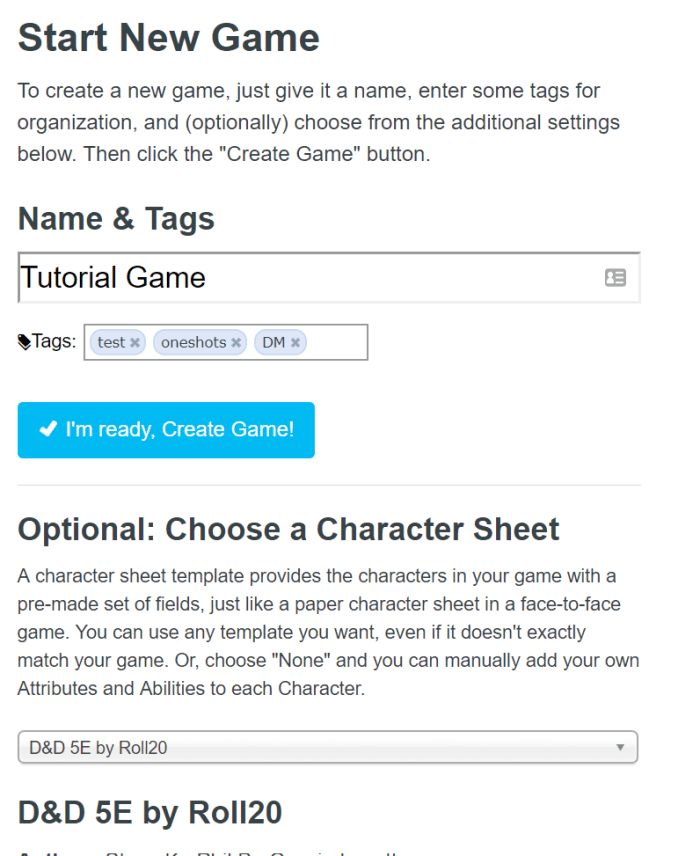
A new page will load for you to championship your game and choose what, if any, arrangement you lot're using.
For this case, I'm using Dungeons & Dragons 5e.

Along the side, there are some modules you can purchase in the market identify, but we're not worrying most those. If you choose a known character sheet an instance will appear under the option.
If everything looks right nosotros'll get ahead and click I'one thousand Set up, Create Game at the bottom of the page.

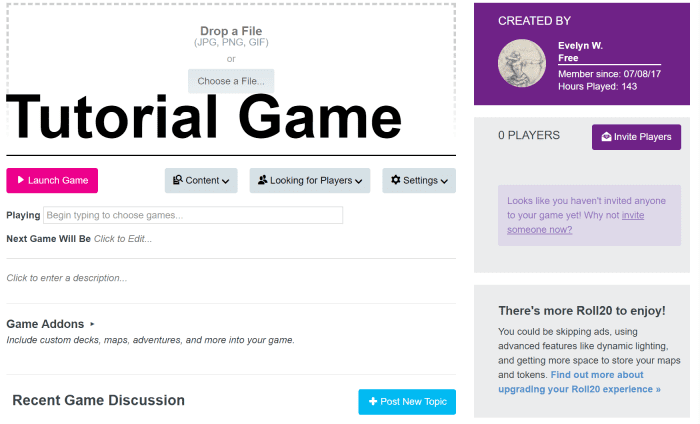
Ta-Da!!! You lot've made your showtime Roll20 tabletop game! You can add an prototype to the pinnacle to personalize the abode screen for yourself and your players, and this is where you'll add the players and schedule dates.
But we're looking to make a map, so we'll need to become into the actual game itself. To do that we'll click Launch Game.

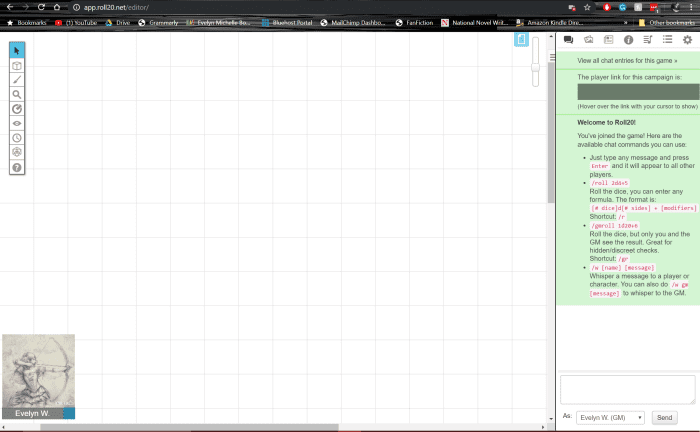
Step 2: Using the Editor
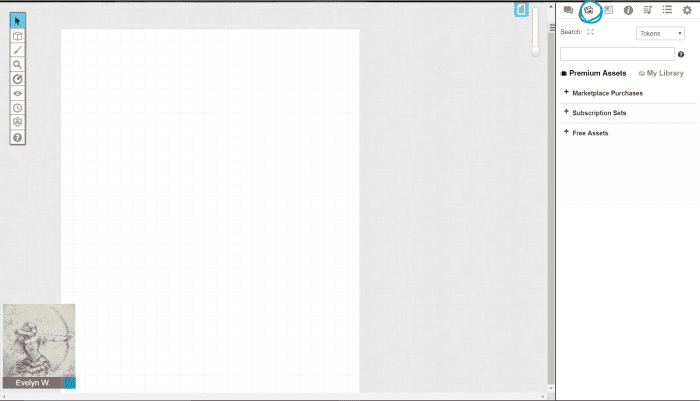
Here's the intimidating part. A big blank grid with tools you don't know. Scary. Only don't worry, we'll make that big blank filigree into an easy to look at map. To upload your map yous click on the little photo flick in the summit right corner.
Scroll to Keep
Read More From Levelskip

These are your assets. Your pictures, maps, grapheme tokens, actor tokens, basically annihilation yous might want to add to the map. Let's go ahead and add the map itself. You lot can find free maps on google or diverse map creators. Or you tin can make one on Roll20 with just a background and some avails. But we're new here, and so we're going to upload a map.
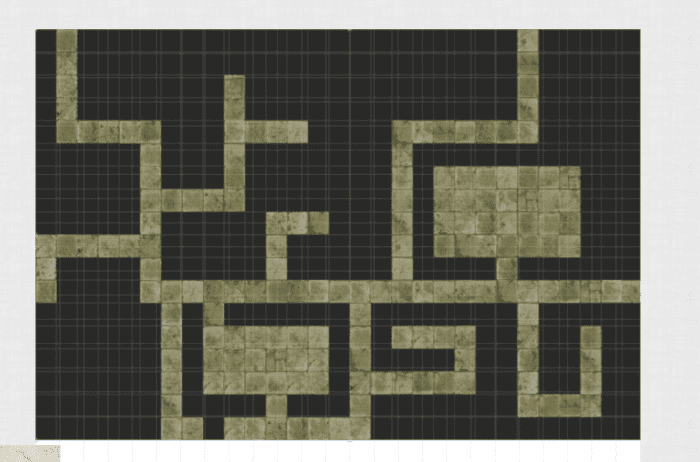
For this tutorial, I fabricated a actually simple map using http://pyromancers.com online dungeon painter. The online version is free merely they take a version on Steam too. I love their painter. It'south then easy to employ I fabricated mine in less than a minute.

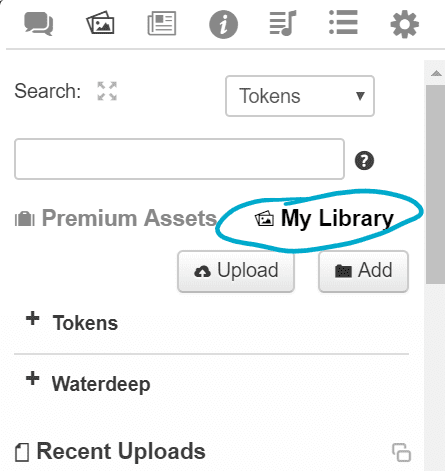
To upload your map y'all'll click on My Library, so Upload. Once you chose your image and it uploads it will exist hanging out under Contempo Uploads.
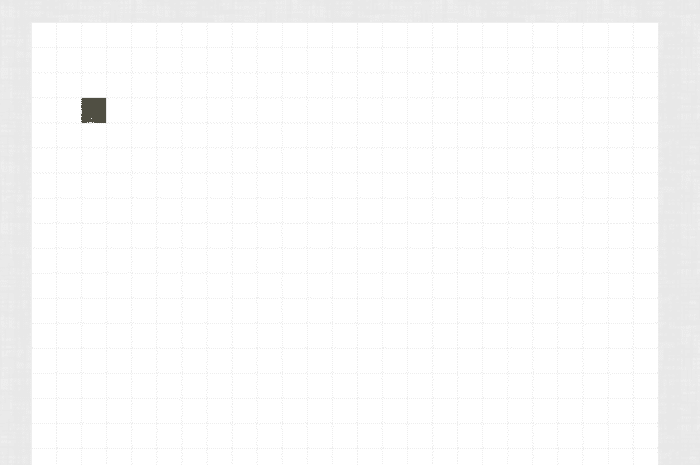
But click and elevate onto the grid at present.

Oh no! It's super tiny!
That's because at the moment it's but a token. Tokens are generally used for Players, NPCs, Monsters and the like. For it to exist the map information technology was born to be we need to movement it into the map layer. (We could have moved into the map layer before nosotros dragged it, simply then I'd take to explicate the toolbar before we got pretty pictures on our map and that wouldn't have been as much fun.)
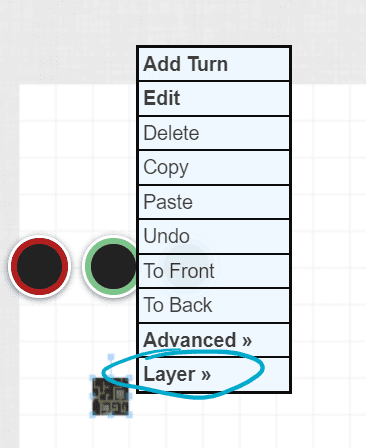
To change what layer any image is on simply right click the image and hit Layer.

Step 3: Using the Layers
Roll20 has three different Layers for DM's to play with. The Map Layer, the Token Layer, and the GM Layer. The map layer is static. Players can't do anything with images placed on the map layer. The token layer is more fluid. This is where player tokens go, as well as monsters or NPCs or items. Players can motility tokens if permitted by the game creator (that's you lot!) The GM layer is the fun one, however. This is the layer you place everything you don't want your players knowing nearly. Traps, spies, ambushes, secret doors, that magic item they need a crit 20 to find.
At the moment, nevertheless, we're merely gonna move our map into the map layer where it belongs.
However, at present we tin can't click on it. Drat!
Don't panic, it's non lost forever. It's but on a different layer than we are. We demand to join it on the map layer to play with it once more. To do that nosotros demand to visit that scary toolbar over on the left. Don't worry, I've got a torch.

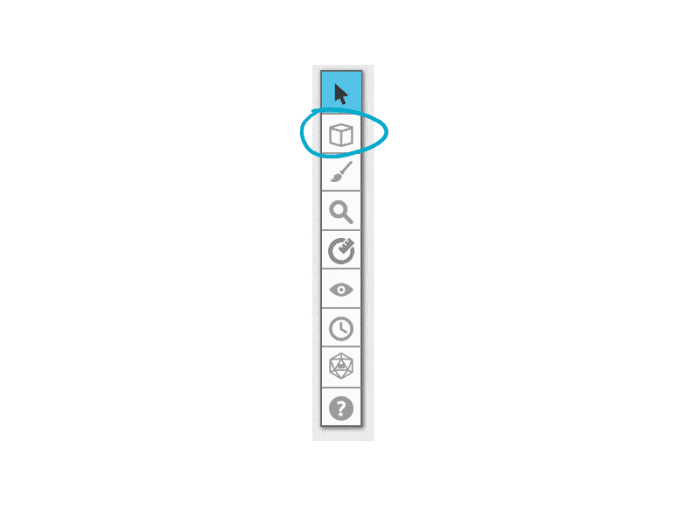
To alter layers nosotros just hit the piddling cube. Again it gives the states the three-layer options. I'll teach you the rest of the tools every bit we need them but at the moment we but need to hit the cube so click Map & Background. (This is what we should have done before dragging and dropping the image.)
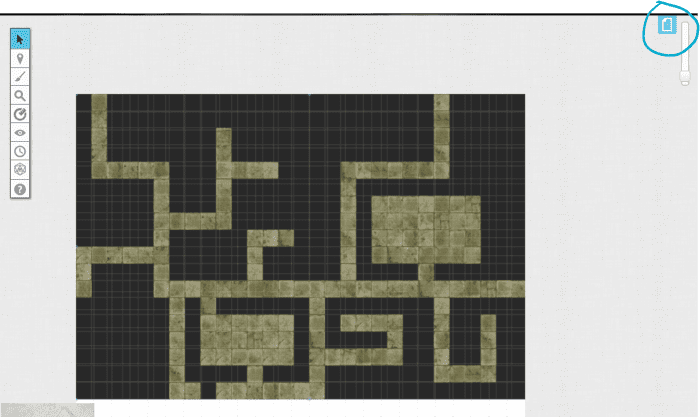
Now we are visiting the map's layer, so we can interact with it as much as we desire.

Footstep 4: Removing Grid Lines
Now that we've got the map up information technology's time to do some tweaking. Notice how the grid lines don't match upwardly? That'll crusade all sorts of confusion for both you and your players. Nothing spells immersion quite like having your player stand in a wall. There is a mode to brand the grid on the paradigm line up with the Roll20'southward grid, but I've found that to be complicated and not very helpful. So nosotros're merely going to turn off the grid entirely and use our ain. If your map doesn't have a grid than experience free to skip this pace and just utilize Roll20's.

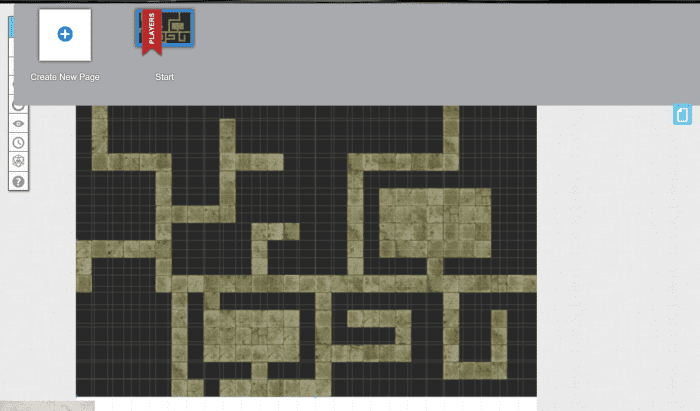
To remove the grid lines we're going to take to click the petty page icon at the summit. When you do a sort of shelf will come downward.
I know another toolbar thing, merely don't worry this isn't i you'll need often.

These are pages. Pages are separate maps inside one game. For example, when the players leave this little dungeon nosotros've created they'll likely go to a town. That town may accept a split map. For that separate map, I'll make another folio just like the one we're doing at present.
The little bookmark that says Histrion tells you what folio the players can run across. Players can't navigate between pages, y'all accept to drag and driblet the player bookmark to whatever page you want them to run into.
But we've only got the one page right now, so that makes things piece of cake for u.s.. To notice the settings for our page click the little gear that appears when you hover over information technology.

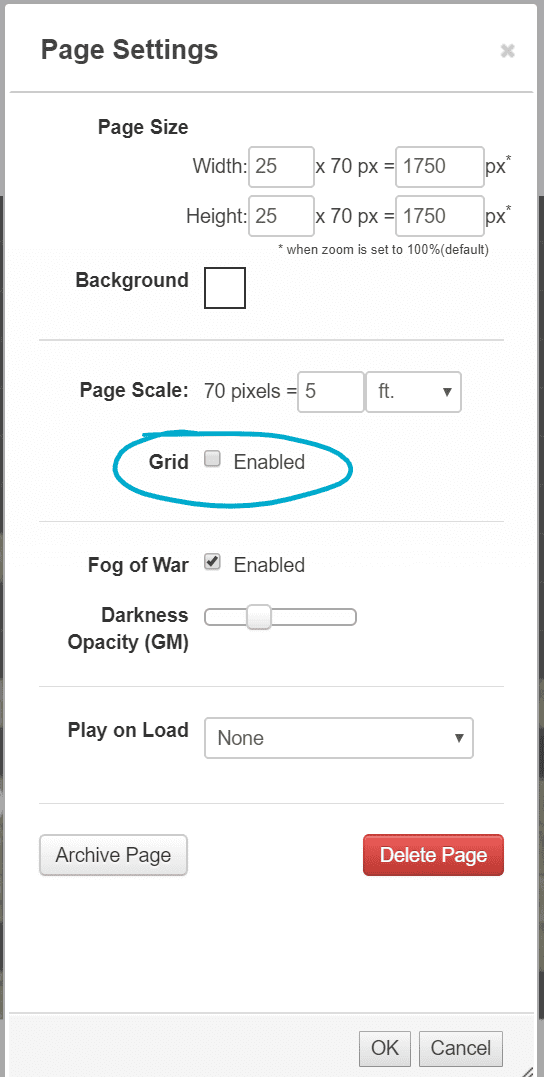
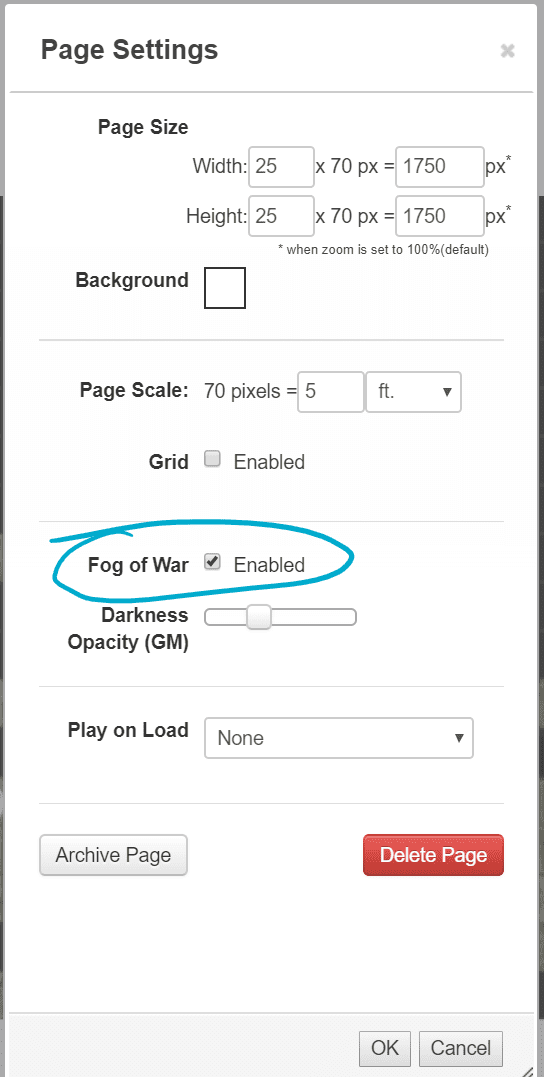
Y'all can exercise several things on the page settings tab. Y'all can change the size of the page as a whole (not the images on the page) if y'all find yous have more or less space than you need. Modify the scale of the grid, or turn it off entirely. We'll get to that nifty little Fog of State of war button later but right now we're just going to turn off the grid.

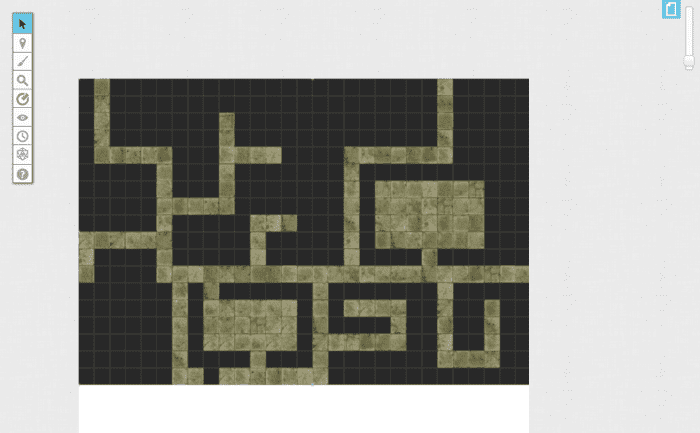
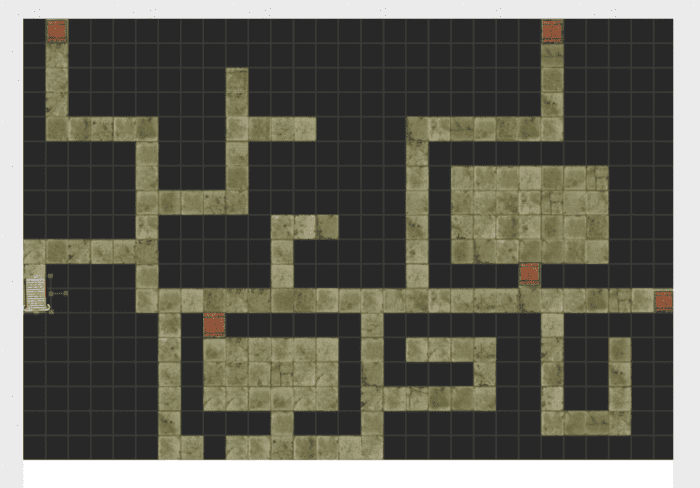
Ah, much better. Now we can place things wherever we want.
Then now nosotros've got a basic map down and nosotros're good right? Well, we could be but that's non going to help the players much. Where is everything? Doors? stairs? monsters? their characters? Let'due south help them (and ourselves and then we don't forget) out.
We'll first with doors and stairs since they'll stay on the map layer.

Step 5: Finding Assets
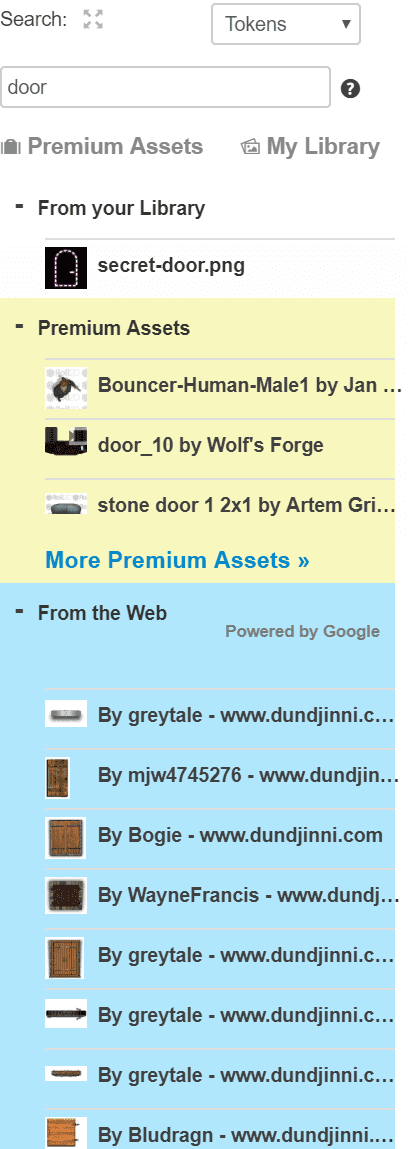
Using the search feature of our epitome gallery nosotros may be able to find images to adjust our needs. Elementary things like a door or stairs are piece of cake to observe this fashion, but more complicated assets may require you to upload your ain.
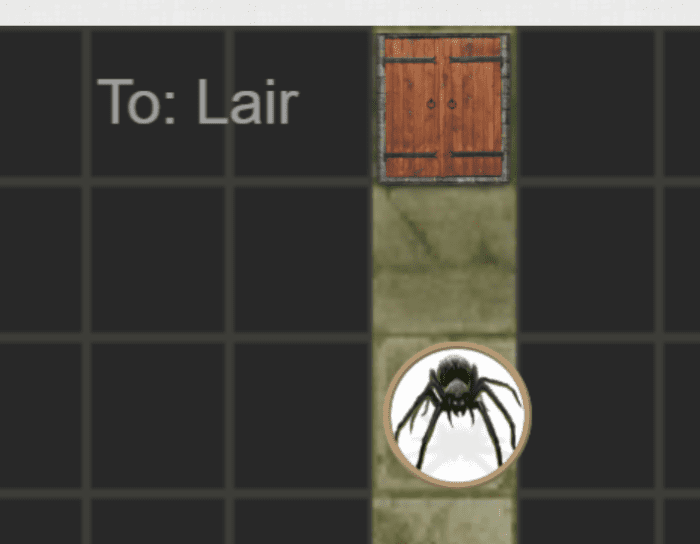
The outset section is the ones you already have. For case, I've got a clandestine door icon I've uploaded from a site called https://game-icons.net/ They have thousands of gratis icons for y'all to download and use from a door to a werewolf. And they're customizable.
The middle sections are premium avails, which you lot have to pay for, so we'll skip that i.
The terminal is simply a quick google search of like icons. There are plenty of doors there then we'll observe one we like and drag it to where we demand doors. We'll do the same thing with stairs.
Remember we're still on the map layer so don't accidentally motility your map.

You tin add anything yous don't demand your players interacting with on the map layer. But for at present, we'll leave it with doors and stairs and move on to the things your players will interact with. Like character tokens and monsters.
To do that we just demand to move back to the token layer the same style we moved into the map layer. Via the second button on the toolbar to the left.
Footstep six: Using Tokens
Tokens are a lot less likely to be available in the easy search bar provided. Specially character tokens. While you may find a generic elf with a sword, players like custom tokens. This can be an epitome they find or something they've drawn. All y'all accept to do is upload the motion picture and move it on the filigree, just like we did for the map.

Aren't they cute?
I've chosen to keep them outside of the map a little flake near the entrance, that way the players can determine the travel order so their tank can fall in the traps rather than the squishy rogue.
Character tokens should exist near the size of ane foursquare on your grid. If yous chose to proceed Roll20's grid it'll resize automatically. Otherwise, we'll have to do information technology ourselves.
Now for the things trying to kill them. You can identify monsters anywhere on your new map. simply recollect the token layer is for monsters you lot desire your players to be able to run into when they first enter the room. Save your ambushes for the GM layer.

In that location nosotros go, looking livelier already. I've even added an NPC surrounded by vampires for the PC's to rescue and become important plot details from.
At present'due south time for the sneaky stuff. Traps, ambushes, hush-hush doors.
That's correct we're going to the GM layer.
Step vii: Using the GM Layer
The things we place on this layer players can't come across. Catamenia. If they walk into the trap you lot've placed in the GM layer you'll accept to move it to the token or map layer for them to discover it. This is also where you can make notes to yourself that your players tin can't see.

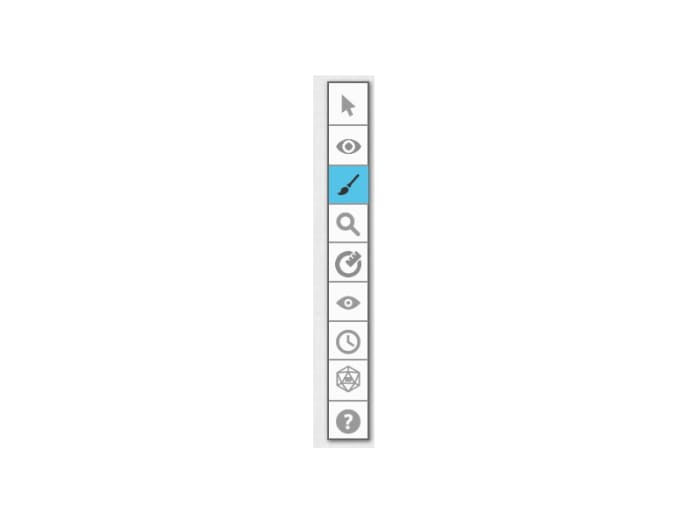
For instance: on the toolbar to the left is another icon we may need.
The paintbrush lets us depict on the map, (sadly not touchscreen compatible) but we want to change information technology to a text box for ease of use. When you hover over information technology 1 of the options on the tooltip is text. That's what we'll click on. You can alter the font, size, or color every bit you need and make a textbox anywhere you lot demand.

Anything sitting in the GM layer will be run into-through so you always know what you're players can see and what they tin can't.
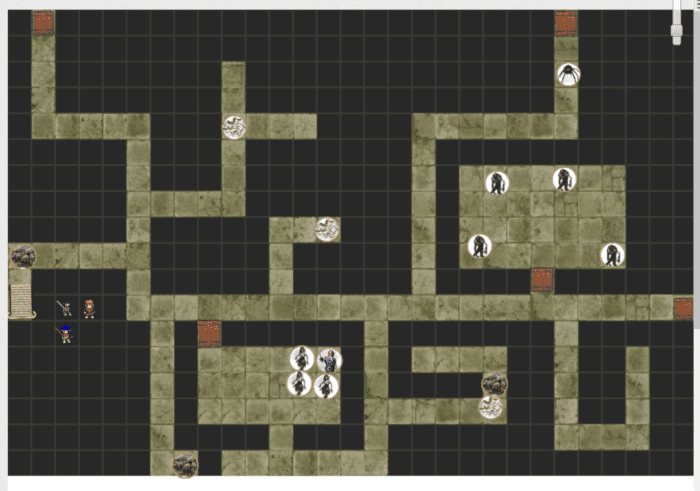
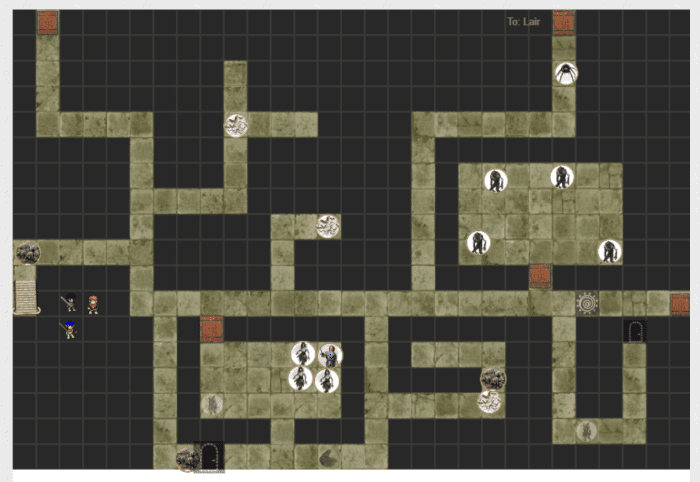
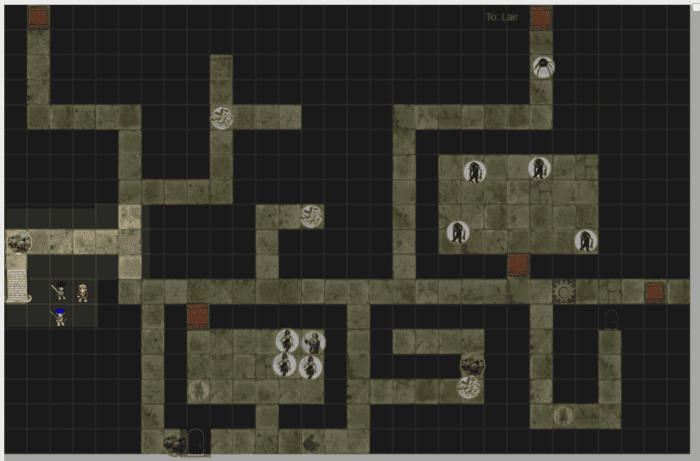
So here'due south what our dungeon map looks like with all the traps and ambushes in place.

Step viii: Calculation Fog
There's one terminal thing I'm going to prove you, and that's fog. Yous see we could employ the map as-is and it would be a perfectly acceptable map. But when the characters walk into a dungeon do they actually know where that tunnel to the left leads? Or what's backside door number one? Nope and neither should our players.
Fog is how nosotros hibernate the map as a whole from the players and evidence them only the parts they should be able to see. Paid versions of Roll20 have fancy dynamic lighting merely we're keeping this free.

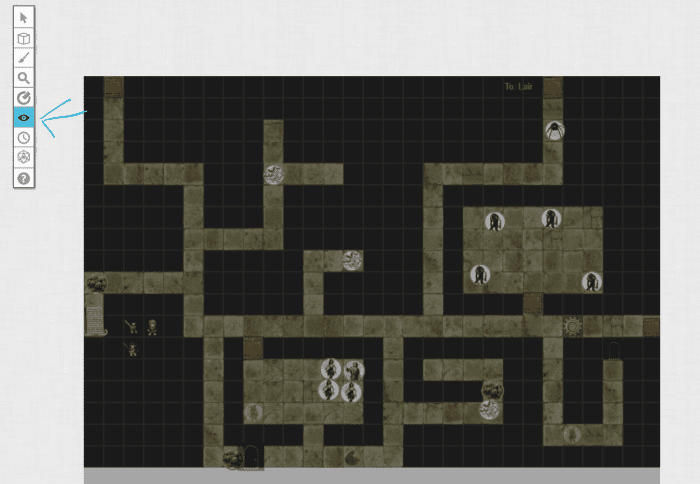
Remember when I told you about that slap-up little Fog of War push? This is what it'southward for. When you click it your whole map volition darken simply a chip, showing you the parts that are visible to players. Which at get-go is zip. That's correct, they're looking at a bare screen, fun right? Well, it will be don't worry. Now we've got to go back to that toolbar on the left again.

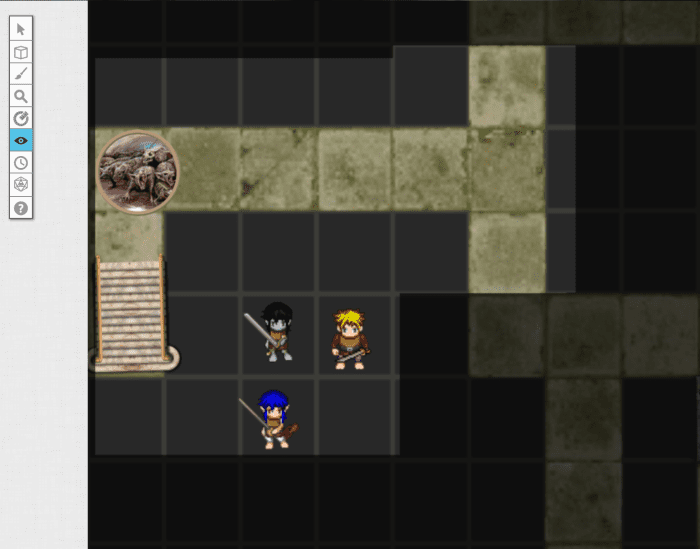
The footling eye is the fog push button. When you hover over it gives you lot more options, most are cocky-explanatory. We're going with the reveal button and we're going to reveal the entrance to our dungeon where our players start their dive. Click and elevate a box around the archway to reveal the area.
You'll practise this as your players move about the dungeon, showing them new pieces as they explore more.

And in that location y'all have it. You're very first map in Roll20. There are plenty of advanced features you lot could fiddle with if you wanted, map scale, background music, graphic symbol sheets, but making the map itself is the base of operations foundation for whatever map-based tabletop game you desire to play. And now that'll be a breeze.
Here'due south a final await at the map we made together, and let me know in the comments if you have any questions. I'll do my best to answer either via comments or by editing the guide itself.
Enjoy and brand a hundred maps.

How To Set A Picture In Background Of Roll20,
Source: https://levelskip.com/action-adventure/How-to-Set-Up-a-Dungeons-and-Dragons-Map-in-Roll20
Posted by: ochoascang1935.blogspot.com


0 Response to "How To Set A Picture In Background Of Roll20"
Post a Comment